Windows10を使い始めてから、なんだかFirefoxが重くなってしまいました。逆にWindows7時代に重くてすごく不調だったGoogle Chromeが最近キビキビ動くようになりました。
最近はGoogle日本語入力もFirefox上では候補が文字にかぶる事も頻繁にあり、Firefoxの不調に疲れてしまったので、ついにGoogle Chromeへ乗り換えました。
今までも何度も乗り換えを試し、結局Chromeのツールバーなどに馴染めずFirefoxに戻っていたのですが、今回エクステンションなどをうまく導入して、Firefoxの使い心地をほぼ再現できてしまいました。そして今はChromeが完全にデフォルトブラウザーになりました。
というわけで、今回はFirefoxと同じようにGoogle Chromeに動いてもらうためのカスタマイズを紹介したいと思います。
Firefoxの使い心地を実現するために導入したエクステンション
Tab Activate
Advanced Font Settings
Awesome Print Button
Checker Plus for Gmail
Downloads – Your Download Box
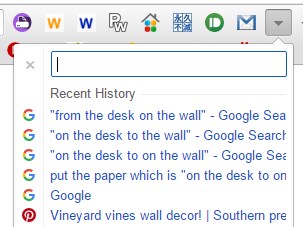
Recent History
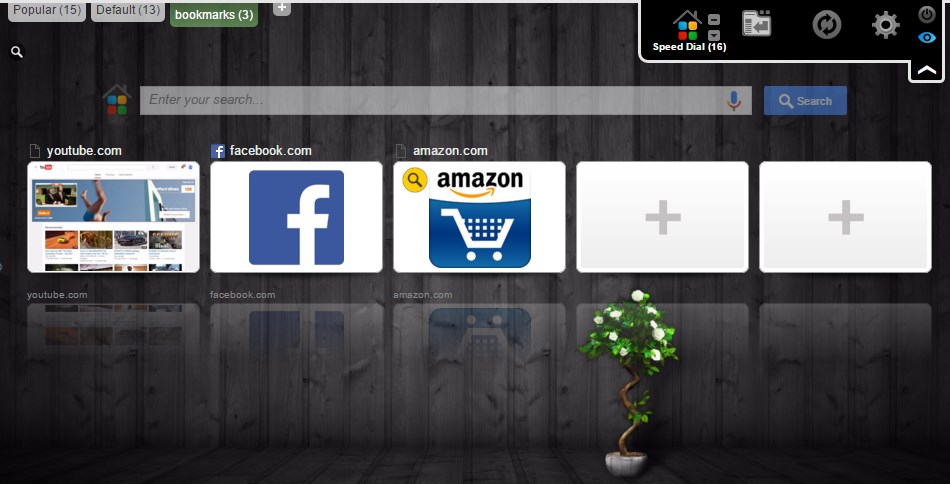
Speed Dial [FVD]
それぞれについて説明していきます。
Contents
- 1 ブックマークを新しいタブで開くには結局ホイールクリック+Tab Active
- 2 Advanced Font Settingsで汚いフォントを綺麗に
- 3 Firefox風ダウンロードミニウィンドウを搭載するDownloads – Your Download Box
- 4 履歴をツールバーから簡単に確認できるRecent History
- 5 印刷ボタンが欲しいなら Awesome Print Button
- 6 スタートページとタブページにブックマークを登録するためのSpeed Dial [FVD]
- 7 ブックマークや閲覧履歴をFirefoxからインポートし直す
- 8 これで、Firefoxと変わりない使い心地に!
ブックマークを新しいタブで開くには結局ホイールクリック+Tab Active
私がなかなかChromeに移れなかった理由は、ブックマークを左クリックで自動的に新しいタブで開く事が出来ないという点でした。
様々なエクステンションを試しましたが、今ひとつこれだけはしっくり行かないんですよね。
怖いのが、間違えてブックマークを左クリックした途端、書いてる途中のブログ記事ページにロードされて、全部消えるという事故が昔はあった事。
ただ、最近は多くのブログサービスで間違えて画面を閉じそうになると「保存しないで閉じますか?」と警告が出るので、間違えてブックマークを左クリックしてしまっても、元のページの下書きが消えるという事もほぼなくなりました。
結局ホイールクリックがクセになるまで練習した
ブックマークを新しいタブで開くにはマウスの真ん中のボタン(ホイール)をクリックするという方法がありますが、私はまずこの操作に慣れるために、Firefoxでも常にホイールでブックマークやリンクを開くようにしました。
ようはブックマークに限らず、新しいタブで開きたい時は常にホイールでクリックすれば良いわけです。
これが以外に便利で、Googleの検索結果リストなどを新しいタブでじゃんじゃん開いていきたい時も、ホイールでクリックすれば、新しいタブでリンクを開いてくれるわけです。
スマホが出た頃は「キーボードがないとすごく使いづらい」と思いながら必死に画面タッチに慣れていったと思います。同じようにもう「ホイールクリックに慣れろ!」しかないようです。
ただ、ホイールクリックだけだと、新しいタブが自動的に前面に出てくれないので、Tab Activateというエクステンションを導入します。
これを入れる事で、ホイールクリックした後に出てくる新しいタブが自動的に前面に表示されます。
ホイールクリックにさえ慣れれば、使い心地はFirefoxとほぼ同じになります。
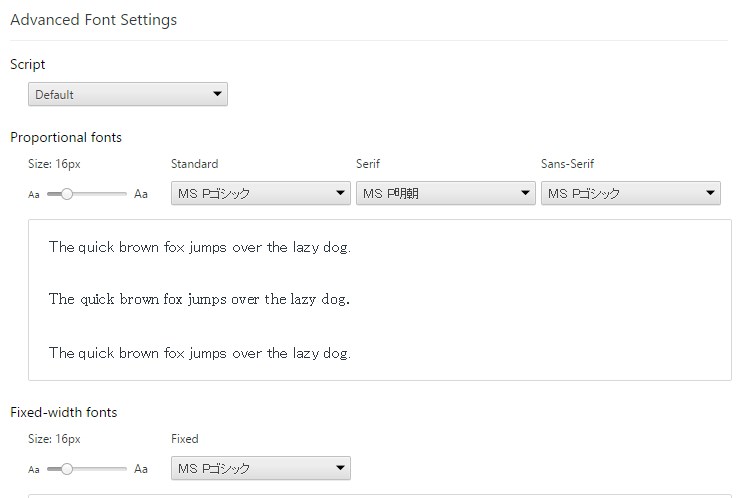
Advanced Font Settingsで汚いフォントを綺麗に
私がFirefoxからChromeに移れなかったもう一つの理由として、なぜかChromeだとフォントがすごく汚いというのがありました。特にWindows10だとシステムフォント自体が変わってしまってるので、さらに見にくく感じてました。
これは Advanced Font Settings というエクステンションを入れる事で、Firefoxと同じ見た目にする事が出来ました。
私はMS PゴシックとMS P明朝をセットする事で、Windows7時代のFirefoxと同じ見た目にする事が出来ました。他にもメイリオなどを使っても良いと思います。
Firefox風ダウンロードミニウィンドウを搭載するDownloads – Your Download Box
過去にダウンロードしたものを確認したい時に、Chromeではいちいち 三 をクリックして、ダウンロードを選び、さらに別のタブが表示されるというなんとも回りくどい仕様になってます。
Firefoxみたいに小窓で出たら良いですよね?
なら Downloads – Your Download Box というエクステンションを入れればそれが実現できます。
これを導入すると
このように、Firefoxとほぼ同じダウンロードボタンが現れ、それをクリックすれば小窓で過去ダウンロードしたものを確認できます。
履歴をツールバーから簡単に確認できるRecent History
ダウンロード同様、過去に見たページ履歴(History)を確認するのも、いちいち 三 にいって、新しいタブでしか表示できないのは、とてもうざいです。
これもFirefoxみたく小窓でぱっと表示したいなら、Recent Historyを入れればバッチリです。
▼マークが現れるので、それを押すと、小窓で履歴が出ます。
印刷ボタンが欲しいなら Awesome Print Button
同じく印刷のボタンもツールバー上に欲しいなら、Awesome Print Buttonをインストールすれば、OKです。
これで、印刷用ウィンドウが一発で表示されます。
スタートページとタブページにブックマークを登録するためのSpeed Dial [FVD]
スタートページや新しいタブを開いた時に表示するページをカスタマイズするエクステンションは沢山あります。スマホのように様々な通知を付けられるエクステンションもありますが、
私はSpeed Dial [FVD]という、ブックマークをタイルやリストで表示できるエクステンションを使ってます。
これは画面左上にタブを作る事も出来て、ブックマークをタブ分けする事も出来ます。
タイルの大きさや表示数なども自在に変更出来てかなり便利です。ブックマークバーのブックマークを全部こっちに移してしまって、ブックマークはここから選ぶようにすれば「ブックマークを常に新しいタブで開く」が出来ないという問題もある意味解決!?
ブックマークや閲覧履歴をFirefoxからインポートし直す
あと困るのは、やっぱりブックマークだと思います。Firefoxとまったく同じブックマークバーやブックマークフォルダにしたいなら、Chromeの中のブックマークを一度全部削除して、Firefoxからインポートすれば良いです。 三 → ブックマーク → ブックマークと設定のインポートを選択して、Mosilla Firefoxを選び、ブックマークや閲覧履歴、パスワード設定など、必要なものをインポートすればOKです。
これで、Firefoxと変わりない使い心地に!
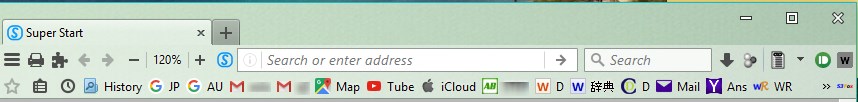
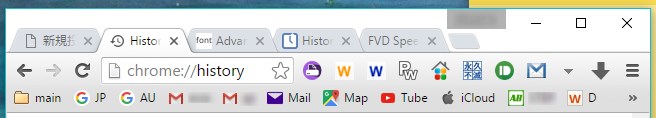
Chromeのツールバー
これで、ツールバーの挙動や使い心地もほぼ同じになりました。ダウンロードボタンも、プリントボタンもあれば、履歴の小窓表示も出来ますし、段数も同じ3段(タブ、ツールバー、ブックマークバー)、ボタンもほぼ同じモノが配置出来てます。
ツールバーの縦幅も最近のChromeはだいぶ狭くなったので、改造して幅を狭くしたFirefoxとほとんど変わりません。
なによりGmailの通知が出るのがいいですね。Checker Plus for Gmail を使うとさらに便利になります。
Chromeに足りないもの
最初に話したブックマークバーのブックマークが左クリックで新しいタブに開けないというのは、もう仕方ないので、ホイールクリックや右クリック、Ctrlを押しながら左クリックなどに慣れるしかないとして、他にも
・動画のダウンロードが苦手
・S3 FOXがない
などがあります。
特にYoutubeの動画をダウンロードしたい時なんかはそういうエクステンションが基本的にないので、そういう必要な時はFirefoxを使えばいいかなと思ってます。
正直、長年愛用してきたFirefoxには愛着があるので、乗り換えなくて良いなら、乗り換えたくなかったですが、最近のバージョンアップする度に改悪されるのにはウンザリしていたので、Firefoxにはこれからは補助ブラウザとしてまだまだ頑張ってもらいたいと思います。
正直、このセッティングにしてから、Firefoxと同じように使えるので、かなり快適です。読み込みは早いし、トラブルも大幅減です。
Firefoxとほぼ同じ挙動にするセッティングはエクステンションが増えてきたおかげで、最近はChromeでもかなり出来るようになりました。
なかなか乗り換えに踏み切れない人は今回紹介したエクステンションを試してみてくださいね。